如何拓展应用受众?先解决设备兼容性

在绞尽脑汁琢磨新功能和营销策略之前,解决设备兼容性问题可让您事半功倍地抓住新兴市场的海量用户。
在本文开篇,我要感谢本文的联合作者: Ramprakash Ravichandran。他是 Next Billion Users 团队的交互设计师。
多年来,Google 的许多产品团队一直在研究,如何才能为印度、东南亚、非洲、拉丁美洲及其他地区市场新接入互联网的用户提供更好的设计方案。通过这些团队们的工作,我们发现了几种重要的兼容性设计模式,使我们的产品能够很好地适用于较旧版本的操作系统、各种对比度、各种屏幕尺寸、低电池寿命和屏幕破损的低配置手机。为了帮助大家都能构建出可以在各种条件的设备上正常工作的应用,我们现在向大家分享我们总结出来的设计模式。
较旧的操作系统
系统软件更新会占用大量设备存储空间和昂贵的数据流量,这意味着许多用户也许并不愿意更新到最新的 Android 操作系统——毕竟,一次更新就可能会用光他们所有的预付费流量。用户可能正在使用旧版 Android 操作系统,例如 Ice Cream Sandwich、KitKat 或 Lollipop。
了解用户拥有哪些 Android 操作系统和何种设备。
在旧版 Android 上测试您的应用。
让用户知道该应用可以在旧版 Android 操作系统上运行。
如何提供向后兼容性 https://developer.android.google.cn/docs/quality-guidelines/building-for-billions-device-capacity#compatibility
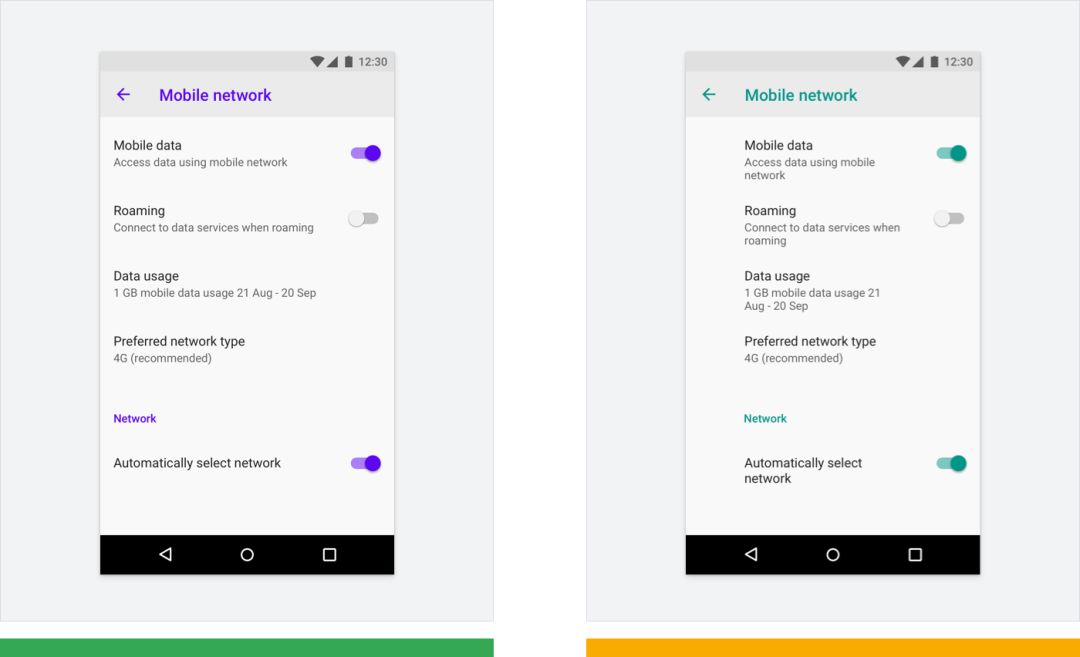
不同的对比度

较低对比度和较低分辨率的屏幕很常见。当用户在明亮阳光和潮湿气候下使用低对比度和低分辨率屏幕时,他们会很难看清屏幕上的文字和图像。某些手机上的低对比度屏幕通常会保持低亮度以节省电池电量。而且一些新接入互联网的用户年龄较大,可能视力不佳或需要在明亮的阳光条件下使用手机,这时他们会需要高对比度的用户界面。请确保在低光照和强光照条件下,应用界面都易于阅读和使用。
为了提高可用性,您可以在界面的颜色对比度和字体大小上参考可访问性指南。
可访问性指南: 颜色对比度和字体大小
https://material.io/design/usability/accessibility.html#color-contrast
多种屏幕尺寸

多想想 "小" 的方面。有些手机配备的是较小尺寸的或低到中等像素密度的屏幕。您需要减少用于导航和操作的 UI 尺寸,并更多地强调内容。新兴市场中设备屏幕的尺寸多样性可能会让您震惊,有些屏幕甚至只有 3.5 英寸,320dp x 480dp。
考虑低和中像素密度屏幕,确保文本和图像清晰易读。
避免使用很细的边框或浅色图标,因为用户在低和中像素密度屏幕上可能很难看清它们。
让您的应用适配小至 3.5 英寸和 320dp x 480dp 的屏幕,从而确保最大程度的尺寸适应性。
不要让 UI 显得拥挤或难以阅读。
通过保持视觉上或数字上合适的对齐间隙来更充分地利用小屏幕空间。


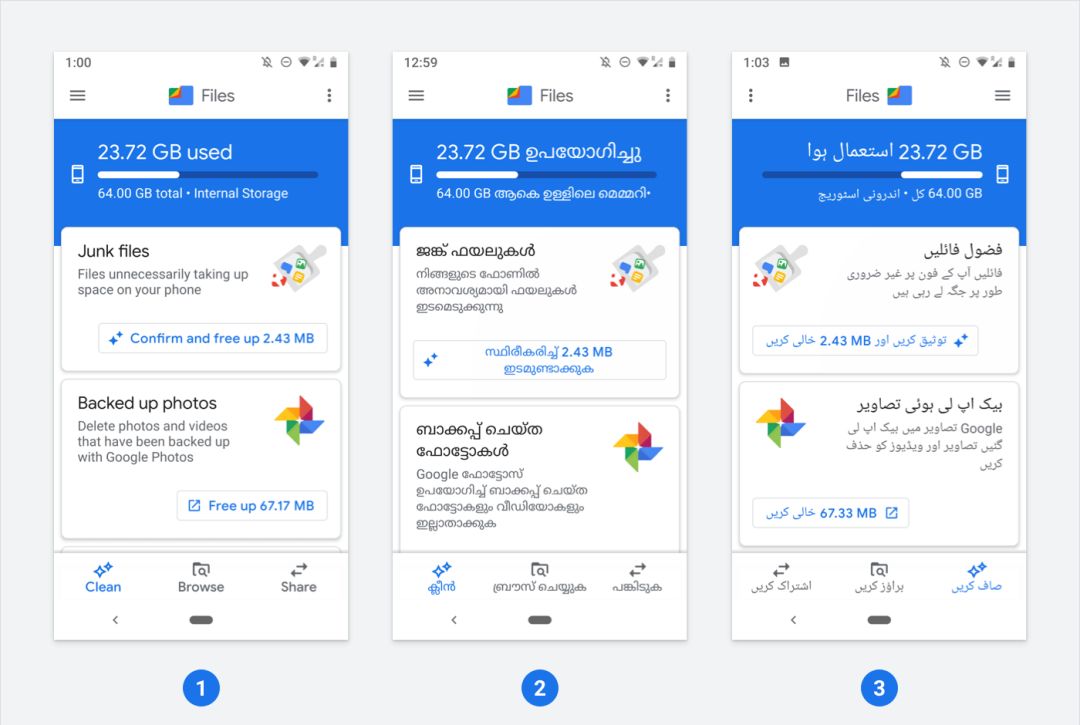
△ 务必考虑不同文字尺寸时图像缩放是否正确。
小屏幕上的本地化

活用 Android 模拟器,在各种中小尺寸屏幕上测试您的应用。在布局编辑器中快速更改,然后使用模拟器反复测试您的应用。 阅读新兴市场设备兼容性开发指南,确保支持各种屏幕尺寸,提供向后兼容性,以及更高效地使用存储。 查阅设备清单列表,了解各种设备的尺寸、像素密度等指标。 考虑文本双向性,针对那些从右到左 (RTL) 阅读的语言 (如阿拉伯语和希伯来语) 制作合适的 UI,以确保界面易于阅读和使用。
使用 Android 模拟器
https://developer.android.google.cn/studio/run/emulator.html
新兴市场设备兼容性开发指南 https://developer.android.google.cn/docs/quality-guidelines/building-for-billions-device-capacity 设备清单列表 https://material.io/resources/devices/ 文本双向性 https://material.io/design/usability/bidirectionality.html#mirroring-layout
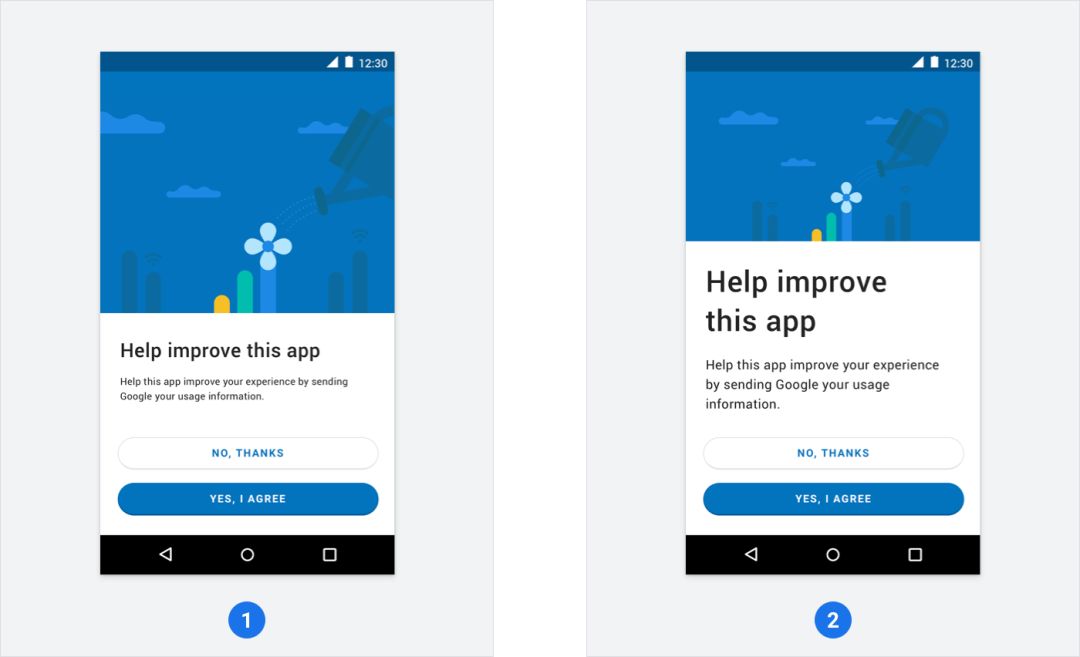
低电量设备
有些电池的电量消耗要比正常电池更快,比如小容量电池、廉价电池和较老旧的电池。这时用户往往会不得不调低亮度,还可能会关闭蓝牙或 Wi-Fi 等功能,甚至开启飞行模式,并最大限度地减少设备使用。您需要在设计时考虑用户设备的电池状态,并为用户提供控制权。
为了补偿亮度不足,请考虑在排版时强化关键任务图标的颜色对比度和尺寸。
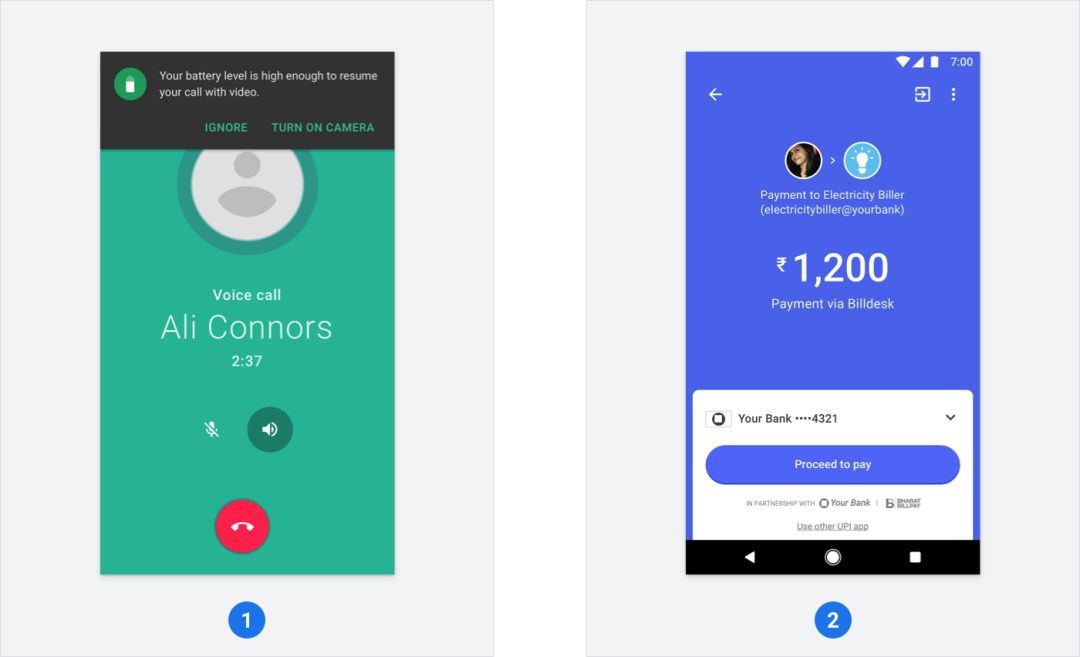
设计示例:

△ 左侧应用会在电池电量恢复后告知用户可以进行视频通话;右侧 Google Pay 的付款页面中,蓝色背景上的白色文字很突出,从而确保用户即便在屏幕亮度较低时也能看清。
降低电池消耗 https://developer.android.google.cn/docs/quality-guidelines/building-for-billions-battery-consumption
破损的设备和屏幕
由于设备购买以及维修成本很高,因此用户可能会继续使用按键失灵、屏幕破裂或存在其他问题的设备。用户还可能会把受损的设备赠送给家人和朋友继续使用。一些设备的电池甚至可能是使用橡皮筋固定的。如果用户由于屏幕破裂而无法与屏幕上的项目交互,那么他们可能必须将手机换一个方向使用,比如竖屏变横屏 (反之亦然)。
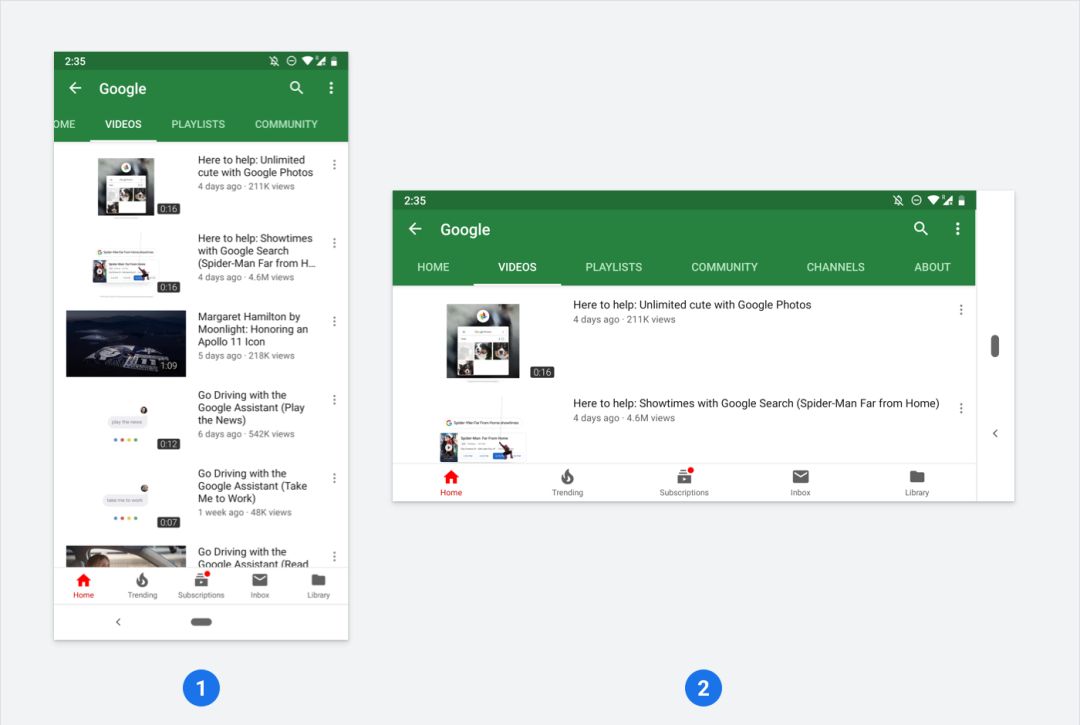
该怎么做:
确保您的应用在横向和纵向模式下均可使用。

Android Studio 布局编辑器 https://developer.android.google.cn/studio/write/layout-editor Material Design 设计工具 https://material.io/tools/
 点击屏末 | 阅读原文 | 继续阅读设备兼容性开发指南
点击屏末 | 阅读原文 | 继续阅读设备兼容性开发指南


在公众号首页发送关键词 “Google Play”,获取相关历史技术文章;
还有更多疑惑?欢迎点击菜单 “联系我们” 反馈您在开发过程中遇到的问题。
推荐阅读




 扫一扫下载订阅号助手,用手机发文章
扫一扫下载订阅号助手,用手机发文章 
朋友会在“发现-看一看”看到你“在看”的内容