开发必备 | LuatOS百变应用,LVGL字体篇来了!!!

之前展示过STM32移植LuatOS、基于Win32的LuatOS仿真器,其中也演示了LuatOS在Win32上运行LVGL的效果,无须硬件即可轻松调试:
在实际开发应用中字体的使用也必不可少,今天特别带来LuatOS应用的LVGL字体篇:
LVGL字体支持很全,支持UTF-8编码的Unicode字符,分内部字体和外部字体,字体制作工具也很多:LVGL官方的字体制作工具、第三方的LvglFontTool和MCU_Font等。
本文将介绍LVGL内外部字体的制作方法及所用工具,方便大家对其有整体了解。点击文末【阅读原文】链接,可获取相关源码。
1
LVGL内部字体简介
LVGL的内部字体分为 LVGL自带字体和自己制作的自定义内部字体。
1.1 LVGL自带字体
LVGL内部已支持多种字体大小,同时支持多国语言:希伯来语、阿拉伯语、波斯语字母及其所有形式,并且支持中文。不过中文的支持是使用1000多个最常见的部首组成的,实际测试会发现很多汉字都没有。
常用字体通过LV_FONT_… 定义在lv_conf.h 中启用即可。
当你要使用一些好看的字体,或者中文等LVGL没有集成的字体怎么办呢?当然可以自己制作字库。
1.2 LVGL内部自定义字体
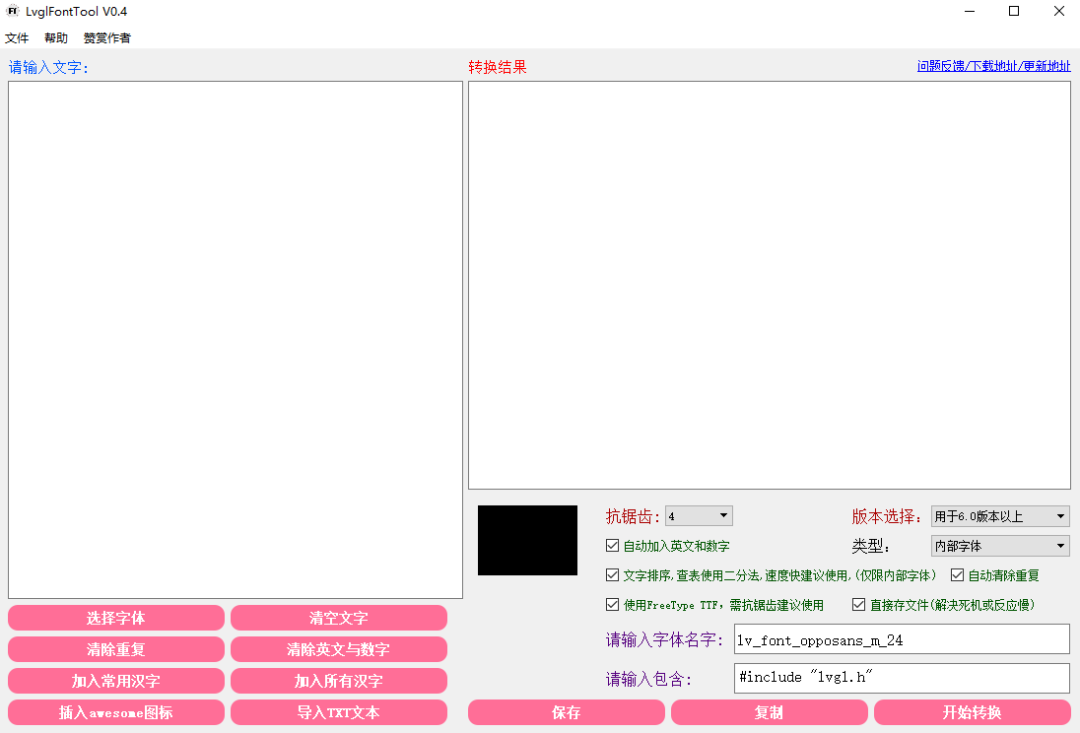
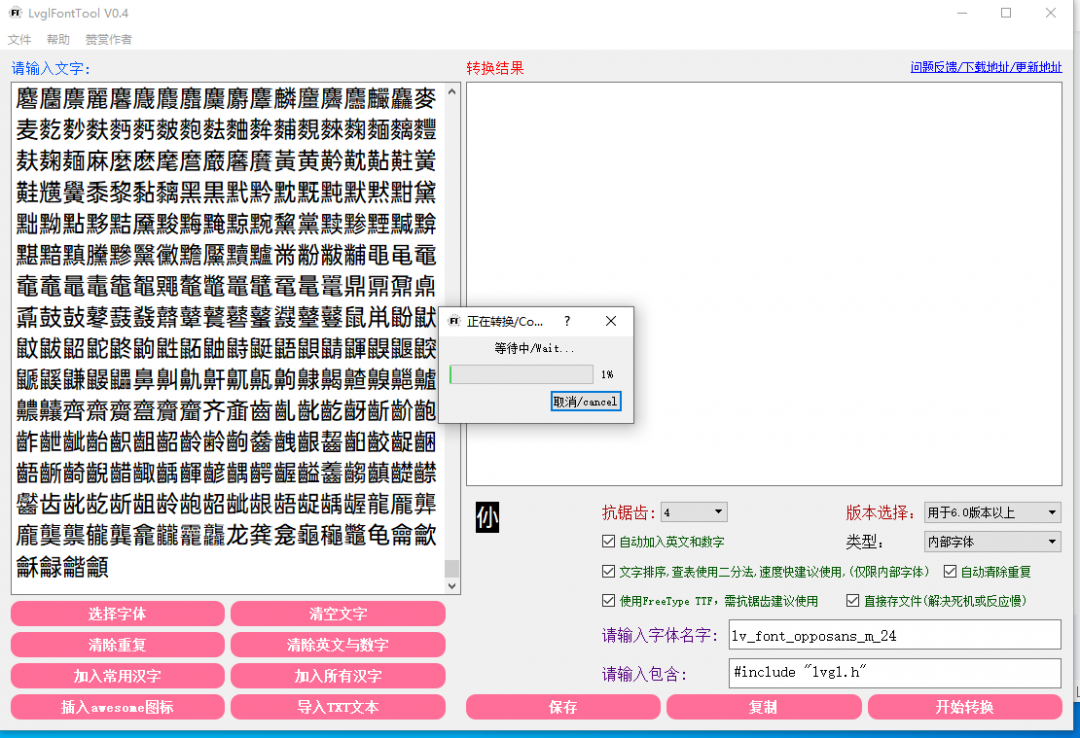
首先介绍使用LvglFontTool制作内部字体,打开LvglFontTool:
抗锯齿选择默认,我们的lvgl是7.11版本,所以此处版本选择6.0版本以上,英文和数字根据自己需要勾选,类型选择内部字体,剩下都勾选上即可,字体名自己设置,包含里加上lvgl.h头文件。

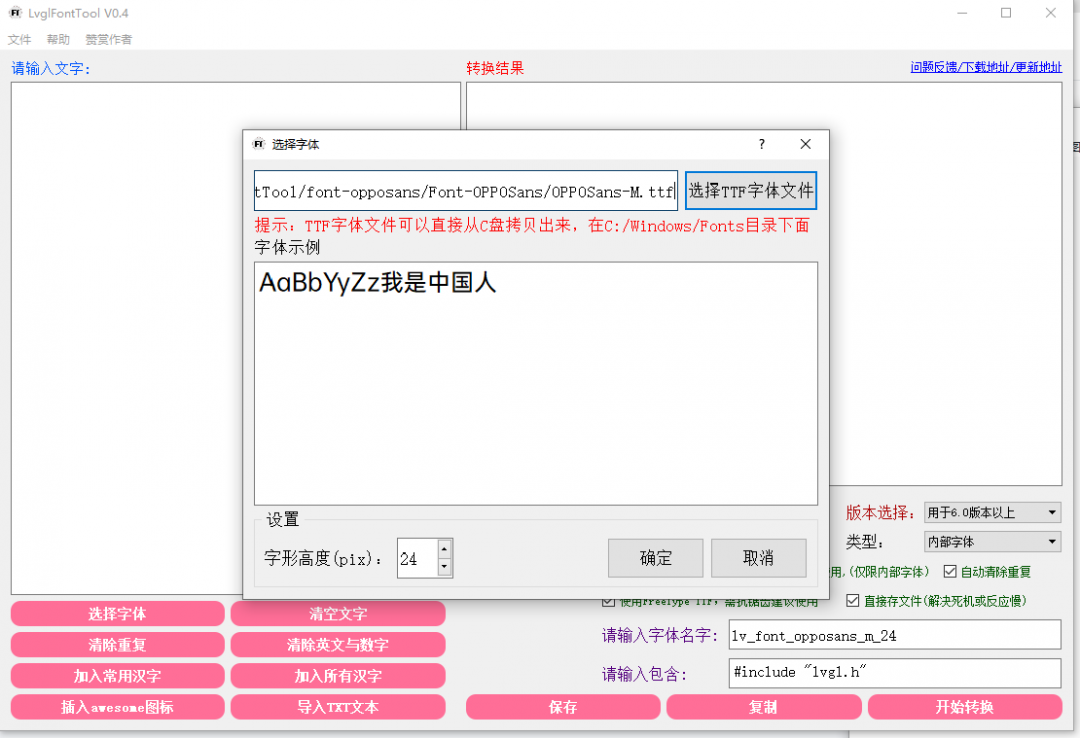
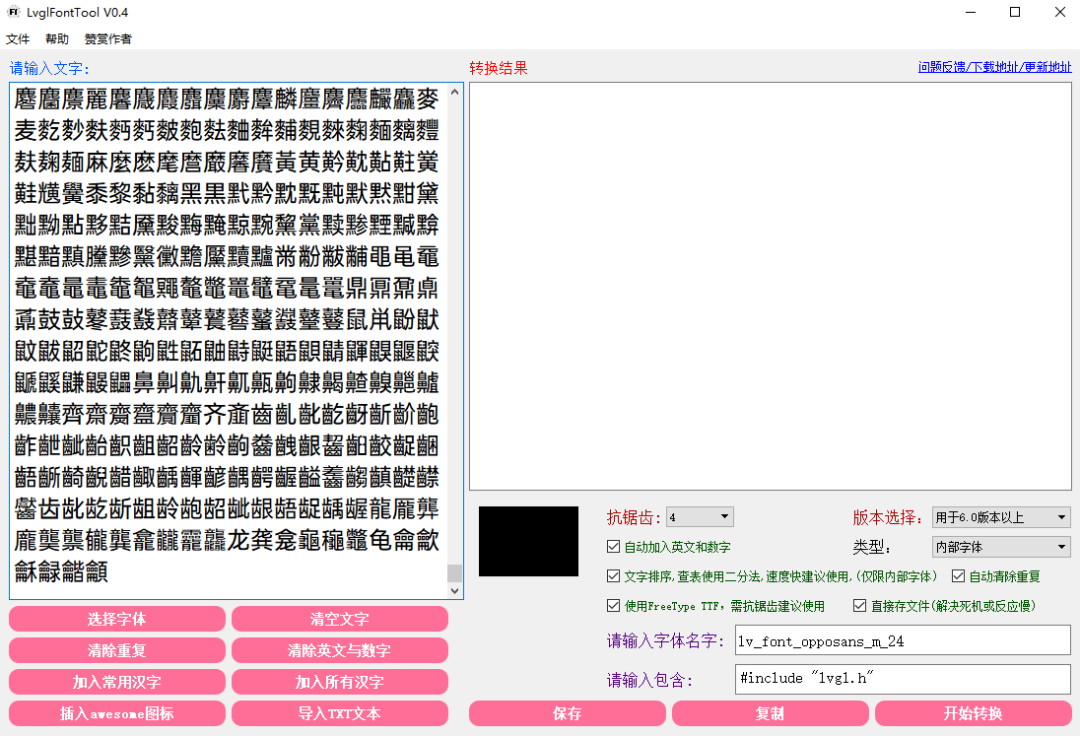
之后点击选择字体:字体我们选择我们的ttf字体,选择字体大小,点击确定。写入需要的汉字或者根据自己需要点击加入常用汉字、全部汉字、图标。


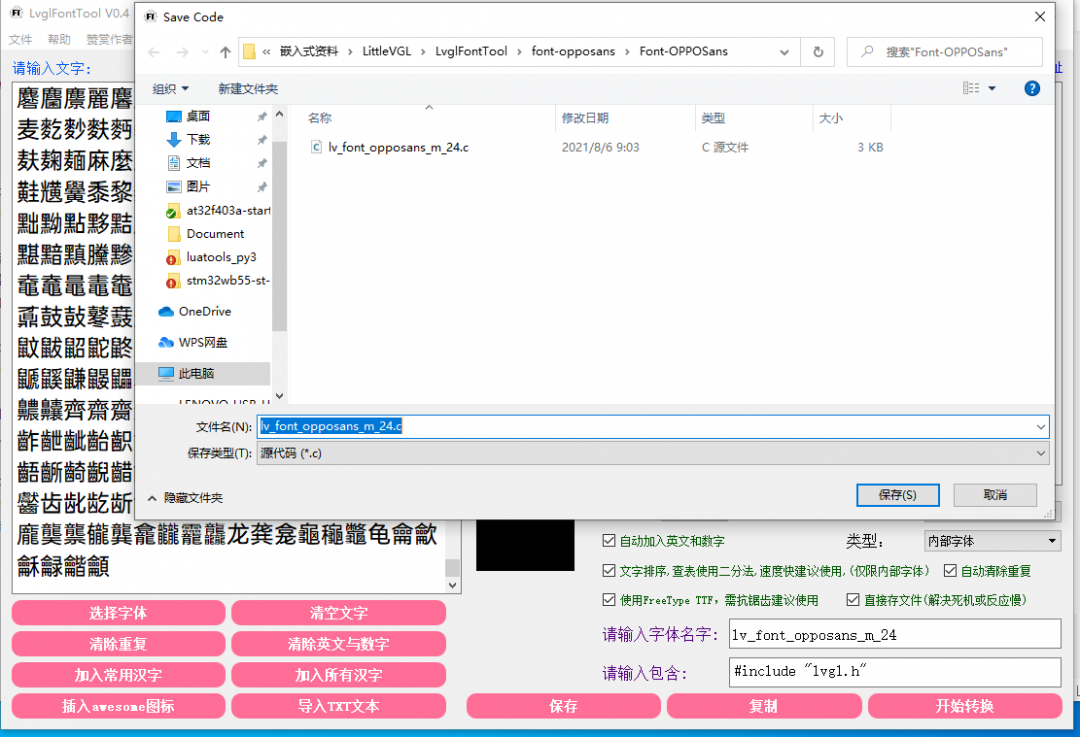
之后点击保存,开始转换,稍作等待:


之后将生成的.c文件放在LuatOS\components\lvgl\font目录下,在luat_lvgl_fonts.h中声明你的字库:
然后在luat_lib_lvgl_font.c中对lua暴露你的字库就可以了:
注意:
编译时别忘了在luat_conf_bsp.h中启用lvgl和字库呦~
2
外部字体简介
LVGL同时支持外部字体,你可以将.bin格式字体放在flash中或sd中,在程序运行中加载字体,这种方式无需修改固件。
这里我们用离线版LVGL官方工具生成外部字体:
https://github.com/lvgl/lv_font_conv
首先安装nodejs这里不做介绍,下载安装即可:
https://nodejs.org/en/download/
打开cmd运行npm i lv_font_conv -g,即可安装好lv_font_conv:



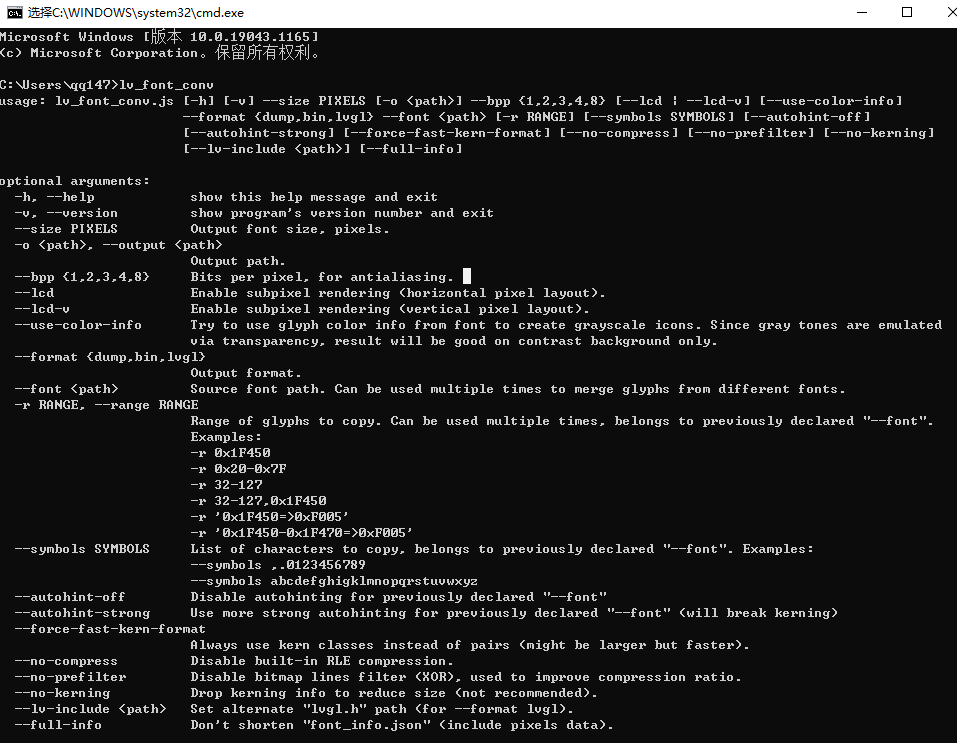
下面我们了解一下lv_font_conv命令:
我们输入以下命令,即可生成我们想要的.bin外部字库了:
lv_font_conv--no-compress --format bin --font H:\OPPOSans-M.ttf -o H:\myfontd\opposans_m_8.bin --bpp 4 --size 8 -r 0x30-0x39 -r 0x41-0x5A -r 0x61-0x7A -r 0x4E00-0x9FFF
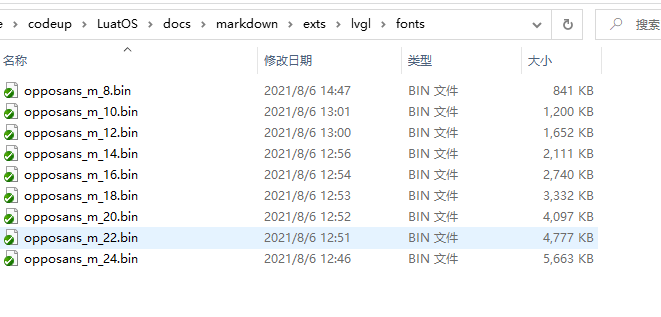
不想自己做?
好的,我已经做好一些放在以下目录了呦~
LuatOS\docs\markdown\exts\lvgl\fonts


3
字体使用示例
LVGL字体使用非常简单,内部字体使用以下指令设置字体即可:
lvgl.obj_set_style_local_text_font
外部字体文件需要使用lvgl.font_load函数加载。
注意:使用后记得释放字体。
接下来,我们看一下内部/外部字体的使用示例:
内部字体使用示例
- 示例源码 -
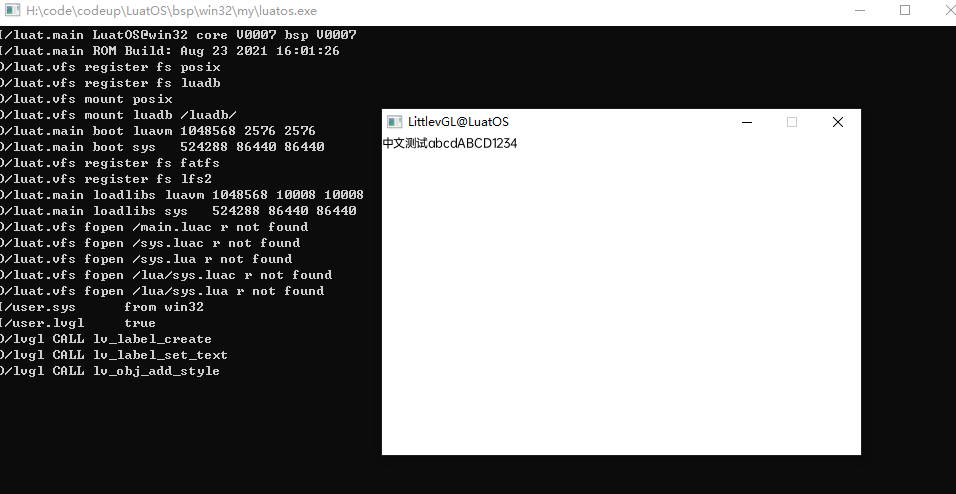
local screen_label = lvgl.label_create(nil, nil) lvgl.label_set_text(screen_label, "中文测试abcdABCD1234")
local style_screen_label_main = lvgl.style_create() lvgl.style_set_text_font(style_screen_label_main, lvgl.STATE_DEFAULT, lvgl.font_get("opposans_m_12")) lvgl.obj_add_style(screen_label, lvgl.LABEL_PART_MAIN, style_screen_label4_main) lvgl.scr_load(screen_label)
- 示例效果 -


外部字体使用示例
- 示例源码 -
local screen_label = lvgl.label_create(nil, nil)
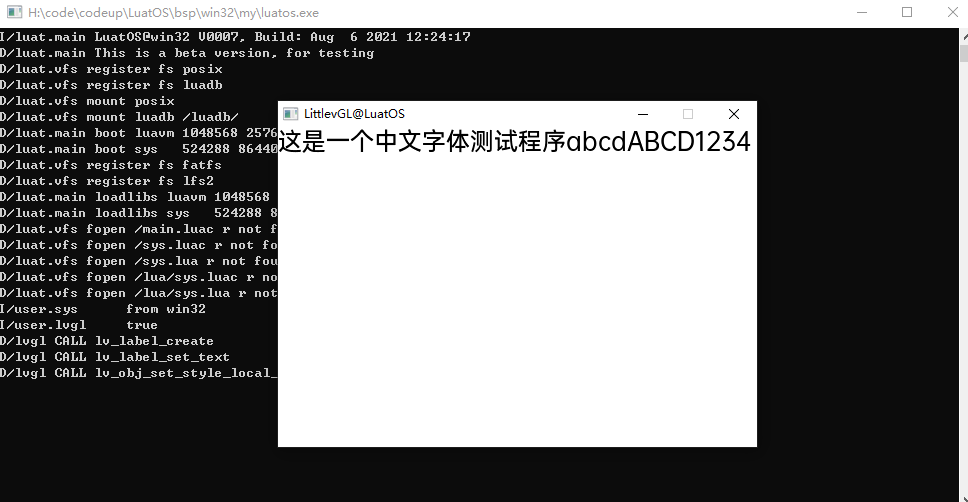
lvgl.label_set_text(screen_label, "这是一个中文字体测试程序abcdABCD1234")
local font = lvgl.font_load("/OPPOSans.bin")lvgl.obj_set_style_local_text_font(screen_label, lvgl.LABEL_PART_MAIN, lvgl.STATE_DEFAULT, font)
lvgl.scr_load(screen_label)
- 示例效果 -


今天的内容就分享到这里了,LVGL字体使用你了解了吗?如果需要同时使用几种字体,也按照本文所说方法操作即可,只要内存够,多少都行。更多开发相关问题,欢迎加入技术群交流沟通~
- 相关开发资料链接 -
LuatOS-SoC仓库
https://gitee.com/openLuat/LuatOS
LVGL官方仓库
https://github.com/lvgl/lvgl
LuatOS BSP-Win32
https://gitee.com/openLuat/LuatOS/tree/master/bsp/win32

- 合宙技术交流微信群 -

即刻微信/企业微信扫码加入
每个建议都值得关注
每个技能都值得分享

- 更多精彩等你参与 -
敬请关注公众号及社群更多互动活动
